Jakob’s Law simply says that users spend most of their time on other websites. Thus they expect your website to function the same as other sites.
Jakob Nielsen, the great UX sage at Nielsen Norman Group coined this law. This idea is meant as a good user principle, not only in web design but could be expanded to almost any functional item users work with. Let’s look at a three practical and simple examples in web design.
Example 1 – Logo Placement in the Nav bar
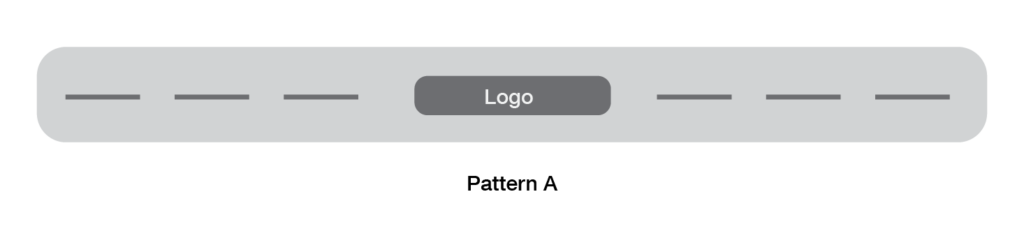
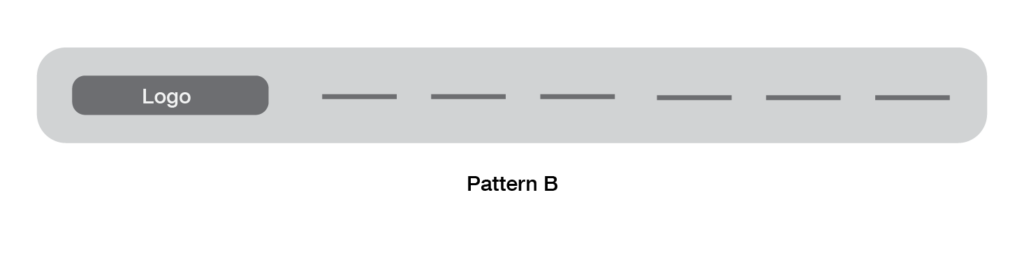
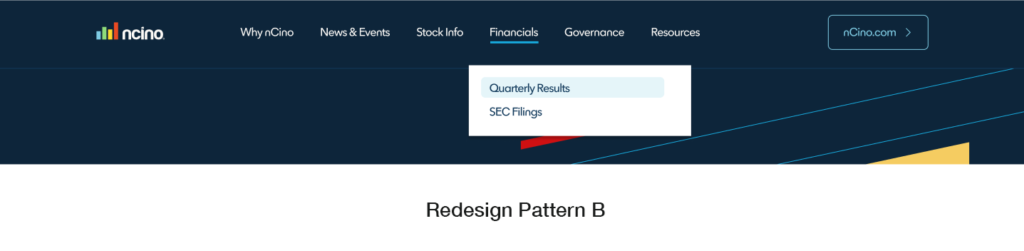
In this example below we see two common web site navigation patterns. Depending on the audience A might be a more common approach, let’s say an art gallery or Video agency. Typically a pattern like this is less common, especially for information based sites. If we are considering B2B marketing sites then we are going to want to use Pattern B.


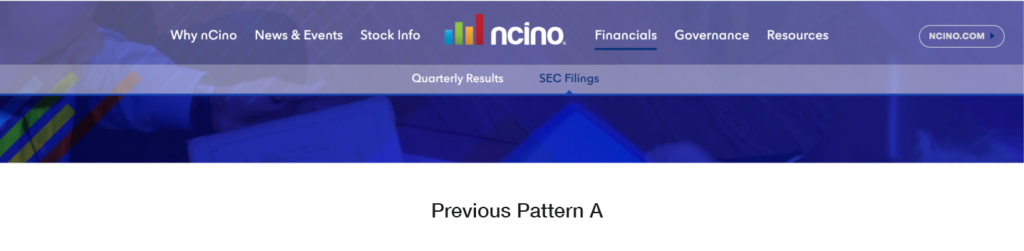
When I updated the Investor Website for nCino. I switched the pattern from A to B. The switch not only aligned better with the brand and corporate website but is the pattern users would expect.


Pattern A was a bit more common 15-20 years ago, which tells you how out-dated the example above was. Additionally the sub menu pattern in example A fails to follow the UX Law of Uniform Correctness. The sub items are centered in a long row rather then connected in a common region under the parent item they belong to.
Example 2 – Icons in Nav Bar
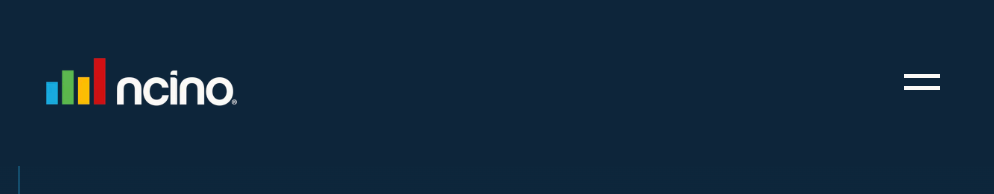
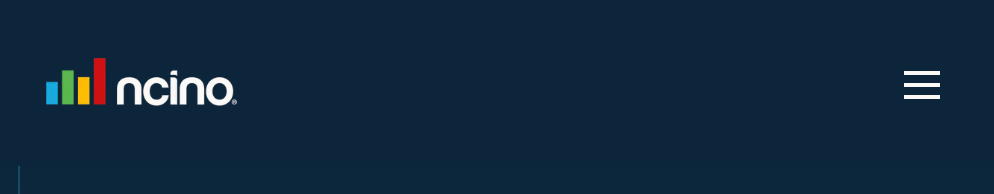
Icons are a common and occasionally useful piece of user interaction. They should offer clues and enhance the navigation. Again, they should be common and non-ambiguous. A supporting label can make it clear for the user. An example is the magnifying icon for search. Jakob would cringe if we tried to use a map icon for search. In like manner three horizontal lines stacked are referred to as the “Hamburger” menu icon. Reducing the number of lines to two is uncommon.


In the examples above the difference is subtle and may only results in a tenth of a seconds difference for a user to more quickly identify the icon, but if you add that time up over thousands of interactions and users a year it is significant. It may also be a just a subtle reminder that this company thinks through the small details and will provide detailed service.
A fringe benefit of having a larger hamburger menu icon for mobile users is it gives them a larger “target” to hit with thier finger. Though the icon target may technically be the same size, it is a feel good confidence booster that will enhance the users experience.


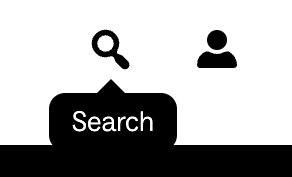
In the example of these two icons, the magnifying glass is expected as a common and universal search icon. However the person icon could represent a number of things. It could be profile, user settings or login. Users must hover to identify what that button/icon will actually do. Though this icon is commonly used for sign in/login scenario, adding a label and perhaps exploring what users on this website actually expect would be a great improvement.
Conclusion
Jakob’s law is a great reminder that users expect familiarity. Aligning patterns to meet those expectations will result in greater trust, reduce friction and increase conversion. Whether logo placement, navigation treatment or icons used, these seemingly small things can make a big difference.